Верстка адаптивных писем для email-рассылки: памятка маркетолога
Верстка адаптивных писем для email-рассылки: памятка маркетолога

Представим ситуацию: Сергей — выпускник «Нетологии», начинающий маркетолог. Он работает в небольшом интернет-магазине, одна из его задач — запустить рассылку по клиентской базе. Стратегия, план и тексты для писем готовы. Что делать с дизайном и адаптивной версткой? Бюджет на исходе, поэтому у Сергея серьезный выбор: сэкономить и сделать все самому, в редакторе сервиса рассылки. Либо нанять фрилансера.
Наш совет: Сергей должен определиться, какие письма ему нужны. Если он не гонится за креативностью, то справится с дизайном и версткой сам. Рассказываем, как сделать это правильно, без помощи сторонних специалистов. Результат будет отличаться, но в ситуации, когда бюджет на исходе и надо сделать более-менее качественно — это выход.
Как собрать письмо во встроенном редакторе
Тем, кто собирает письмо в редакторе, знать код не обязательно. Единственное, что нужно — продумать структуру письма, подобрать картинки и написать текст. Никакой «ручной» верстки — вы соберете письмо из блоков, как в конструкторе посадочных страниц.
Шаг 1. Схема или прототип письма
Начните с черновика, начертите на бумаге схему будущего письма: где будет заголовок, где картинка, где кнопка и т. д. Если есть время, соберите полноценный прототип в Balsamiq или NinjaMock. Такой прототип не стыдно показать директору и передать в работу дизайнеру.
Шаг 2. Верстка письма в редакторе
- Добавляете нужное количество колонок, исходя из уже готовой схемы или прототипа
Для начала протестируйте рассылку с одноколоночным письмом. Если все в порядке, пробуйте структуры посложнее. Ни один сервис не гарантирует 100% адаптивности во всех браузерах и на всех устройствах.
- Перетаскиваете нужные элементы в тело письма
Обычно во встроенных редакторах действует принцип Drag-and-drop. Если в вашем не так, посмотрите статьи из Базы знаний — принципы работы в редакторе описаны там.
- Настраивайте содержимое элементов: отступы, интервалы, выравнивание и начертание
Здесь же вписываете нужный текст, добавляете фотографию или иллюстрацию, с ссылками или без. Не забывайте, что вы можете добавить анимированную картинку, большинство редакторов поддерживает формат GIF.
Только не переборщите с размером файла. Почтовые клиенты не любят «тяжелые» письма и могут скрыть их содержимое под кнопку «Показать полностью» — так, например, делает Gmail. Подбирайте файлы так, чтобы готовое письмо весило не более 600 Кб, это оптимальный размер.
- Добавляете кнопки целевого действия, кнопки «Поделиться» и иконки социальных сетей
Не забудьте настроить кнопки и добавить к ним ссылки для перехода.
Шаг 3. Проверка адаптивности во встроенном редакторе
Когда письмо готово, проверьте, как оно отображается на разных устройствах.
В 90% случаев все будет в порядке, блоки «перестроятся» автоматически. Если верстка все-таки «слетает» или результат вас не устраивает — проверьте значения отступов в блоках, они должны быть одинаковыми. Если один один блок отступает на 10 пунктов, а другой на 30, в мобильной версии они могут перестроиться некорректно. Если оба блока отступают на 10 пунктов, скорее всего, все будет в порядке.
Шаг 4. Проверка адаптивности на сторонних сервисах
Проверьте результат через Litmus или Email on Acid. Эти сервисы покажут, как письмо отобразится на разных устройствах, в разных браузерах и разных почтовых клиентах.
В некоторых редакторах проверка через Litmus интегрирована по умолчанию. Если в вашем редакторе такой возможности нет, отправляйте тестовую копию письма на специальный e-mail, который дадут после регистрации в Litmus.
Услуга платная, месячная подписка в Litmus начинается от 79 $, в Email on Acid — от 45 $. Если вы отправляете по одному письму раз в месяц, выходит дороговато. В крайней случае, попробуйте Browser Shots, он старый и неудобный, зато бесплатный. Помните, что подобные сервисы не дают 100% гарантии. Даже если в Литмусе все хорошо, это не повод сразу же запускать рассылку. Отправьте письмо на личную почту и откройте его там.
Выбирайте редактор, в котором показано, как выглядит письмо на разных устройствах. Идеально, если редактор интегрирован с сервисом Litmus. Если интеграции нет, проверяйте адаптивность вручную через личную почту.
Гид по верстке адаптивных писем
Команда мультиканальной маркетинговой платформы Sendsay специально для Нетологии составила подробный гид по верстке адаптивных писем для начинающих верстальщиков: с пошаговой инструкцией, примерами и ссылками на фреймворки, инструменты и шаблоны.

В гиде: основные принципы адаптивной верстки, таблицы с ограничением максимальной ширины, резиновые картинки, специальные комментарии, инструменты, фреймворки, советы и подборка классных писем.
Миша — начинающий верстальщик-фрилансер. На его счету несколько посадочных страниц и простых сайтов на WordPress. Новый клиент предлагает сверстать сайт, а вместе с ним — серию адаптивных писем. Деньги неплохие, но Миша сомневается, версткой писем он еще не занимался. Ему кажется, здесь есть свои тонкости и за пару вечеров их не освоить.
Миша прав, пары вечеров не хватит. Принципы верстки сайтов и писем различаются — мы расскажем об основных. Покажем, как сверстать простое адаптивное письмо и избежать типичных ошибок. Если вы уже опытный верстальщик, листайте в конец статьи, — там ссылки на фреймворки, инструменты и шаблоны, возможно, пригодится.
Основные принципы адаптивной верстки
Запомните главное: при разработке сайтов мы используем современную блочную верстку, в письмах — устаревшую табличную. Прописываем стили внутри тегов. И работаем с резиновой версткой и медиа-запросами, — не по отдельности, а вместе, сочетая оба подхода.
Начинающие верстальщики забывают про таблицы и используют блочную верстку, как привыкли, — из-за этого верстка «слетает», письмо отображается некорректно. Это происходит потому, что большинство почтовых клиентов не видят внешние стили. Поэтому принцип, когда вы прописали стили отдельно и подключили их в блоках, в половине случаев не сработает. Письма, сверстанные по этому принципу, смотрятся плохо, — особенно если открывать их в Outlook и в мобильном приложении от Gmail.
За адаптивность сайтов отвечают медиа-запросы, их прописывают в таблице стилей. При верстке писем рассчитывать на медиа-запросы не стоит — половина почтовых клиентов их все равно не увидит. Эти почтовые клиенты не работают с таблицами стилей и «вырезают» медиа-запросы из . При этом, в отличие от обычных стилей, прописать медиа-запросы в инлайне нельзя.

Представьте, что вы сверстали письмо, используя медиа-запросы. Показываете заказчику на Айфоне, открываете через iOS Mail — все работает. Заказчик открывает то же письмо на том же Айфоне, но смотрит его через Gmail app. Будьте уверены, верстка «слетит», работу не примут. Что делать? Можно отказаться от медиа-запросов и использовать резиновую верстку. Но и это не даст 100% гарантии.
Наш совет: сочетайте резиновую верстку и медиа-запросы. Письмо, сверстанное по этому принципу, не сжимается до нечитаемого состояния и не выходит за рамки окна просмотра — даже в почтовых клиентах, не поддерживающих медиа-запросы.
Сочетайте резиновую верстку и медиа-запросы, принципиально прописывая стили внутри тегов.
Адаптивная верстка на примере конкретного письма
Мы будем использовать резиновые таблицы с заданной максимальной шириной в пикселях и специальные комментарии (conditional comments) для Outlook, так как свойство (max-width) этот почтовый клиент «не понимает».
Этап 1. Готовим основу
В качестве контейнера для письма используем таблицу шириной 100%. В ней, при необходимости, можно задать фон письма и указать положение основной таблицы:
Основная таблица с ограничением максимальной ширины:
Затем добавляем стили в инлайн. Стили для текста помещаем внутри тега td или любых блочных элементов, типа h1–h6, p, div. На примере выглядит так:

Добавляем специальные комментарии для Outlook:
Добавляем резиновую картинку, которая растягивается на всю ширину ячейки:

Делаем две колонки, которые съедут одна под другую на мобильных устройствах:
В стандартном состоянии они выглядят так:

Если хотим, меняем порядок колонок в столбце. Так, чтобы сверху оказалась правая, а ниже — левая. Параметр dir:
Смотрим на примере:

Таким способом можно добавлять сколько угодно колонок. Например, пять:
Те самые пять колонок:

Этот способ позволяет выровнять блоки-колонки относительно друг друга как по вертикали (vertical-align:top;), так и по горизонтали (text-align:center;).
Этап 2. Работаем с текстом
Отредактируйте текст в Типографе. Замените кавычки, тире и другие символы на специальные коды — иначе они могут отобразиться некорректно. С помощью типографа избавьтесь от висячих предлогов и добавьте неразрывные пробелы.
Если хотите подключить красивые веб-шрифты от Гугла, добавьте в ссылку, сгенерированную на Google Fonts:
Не забудьте прописать стиль для текста:
И добавить в него специальные комментарии для Outlook:
Если вы этого не сделаете, то Outlook заменит неизвестный ему шрифт на свой любимый Times New Roman. Учитывайте, что «красивые шрифты», как и медиа-запросы, работают не всегда. Если не хотите рисковать, — используйте «безопасные» семейства шрифтов: Arial, Verdana, Times New Roman и прочую «классику».
Этап 3. Вставляем картинки
Если используете gif-анимацию, учитывайте, что она работает не во всех почтовых клиентах. Бывают ситуации, когда отображается только первый кадр. Так что перестрахуйтесь и разместите основную информацию на первом кадре, если она появится только на 10-м, не факт, что ее вообще увидят.
Не забывайте добавлять к картинкам свойство «display:block;». Если вы этого не сделаете, то в Gmail, Mail.ru и других почтовых клиентах появятся 2–3-пиксельные вертикальные отступы, они не нужны.
Этап 4. Вставляем разделители
Присвойте td или любому блочному элементу стиль «border-top: 1px solid #eeeeee;» или «border-bottom: 1px solid #eeeeee;».
Этап 5. Добавляем кнопку
Стандартное адаптивное письмо готово:

Чтобы отшлифовать и довести верстку до совершенства — добавьте медиа-запросы. Так вы решите проблемы с отступами и размерами шрифтов на мобильных и скроете второстепенные элементы, которые в мобильной версии не нужны.
Адекватно сверстанное письмо не нужно зумить и двигать по экрану. Оно удобно отображается на любом устройстве и в любом почтовом клиенте.
Советы верстальщикам
— Указывайте как можно больше стилей для элементов. Если стилей нет, их «навяжет» почтовый клиент и контент отобразится не так, как хотелось. Хорошая практика — обнуление стилей.
— Обращайте внимание на margin. Чтобы этот стиль работал в Outlook, указывайте его с заглавной M → Margin
— Если кому-то проще или привычнее при верстке прописывать стили во внешние CSS — без проблем, можете добавить их в инлайн перед отправкой или тестированием письма, с помощью специальных инструментов, например, Инлайнера.
— Помните о пользователях, которые отключили показ картинок в браузере. Соблюдайте баланс «текст-изображение», чтобы в любом случае донести информацию до человека. И не забывайте про атрибут «alt» для тега «img».
— Придерживайтесь принципов Mobile-First
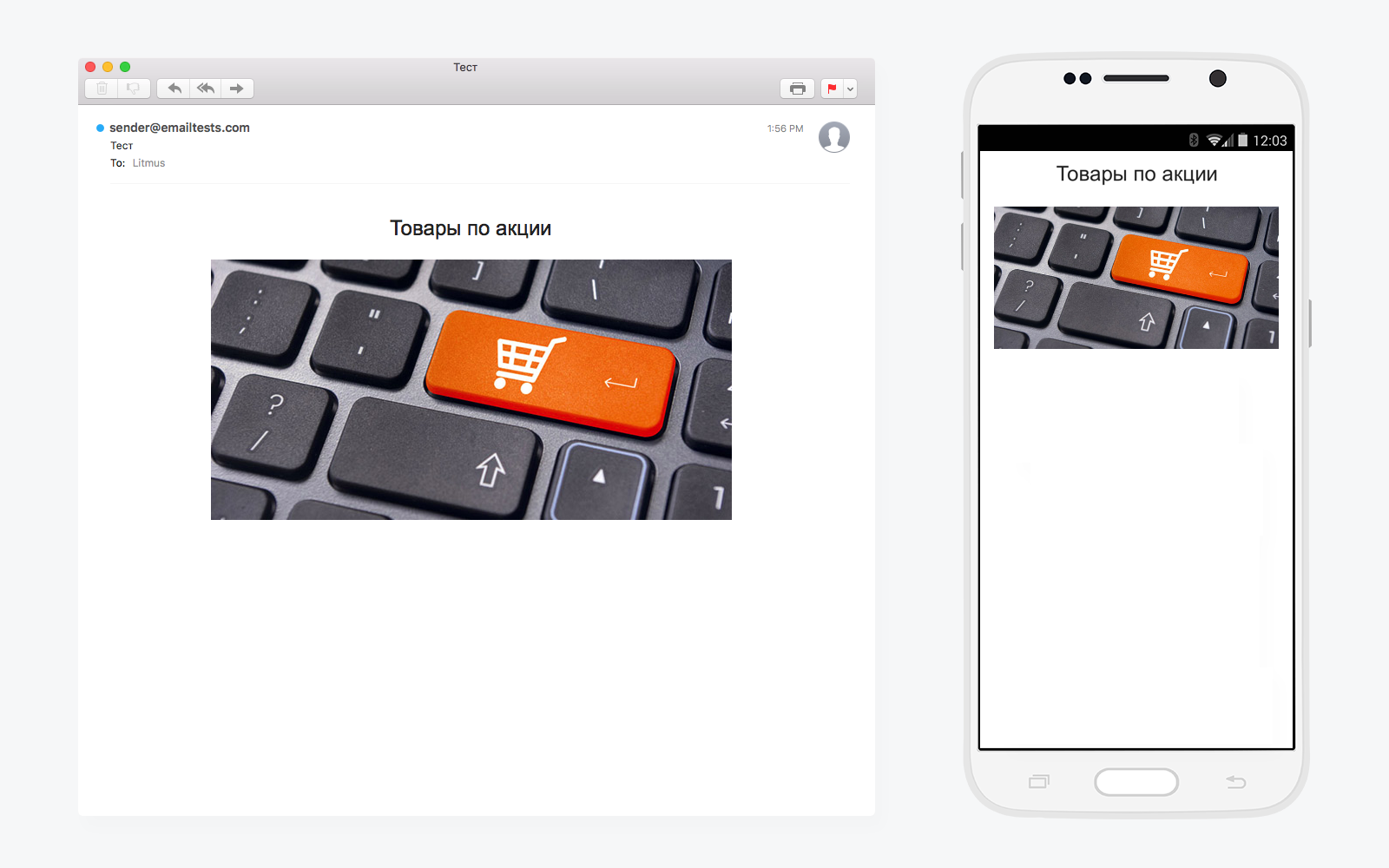
Определите, какая информация ключевая, и поместите ее на первый экран. Отключайте ненужные блоки на маленьких экранах и уберите в конец письма все, что на десктопах смотрится нормально, а на мобильных мешает увидеть основной контент. Не пытайтесь показать «все и сразу»: сверните ссылки на категории товаров, вместо десяти фотографий поставьте одну-две. Упростите навигацию, все-таки подписчик просматривает письмо сверху-вниз, а не слева-направо. И не перегружайте письмо, пусть оно будет «легким» и открывается в течение 5 секунд.

Пример неудачной верстки. Когда письмо открывают с мобильных, на первом экране — не ключевая информация, а второстепенная. Так делать не стоит.
— Даже если обычные картинки подгрузились, фоновые сработают не везде. Учитывайте это, особенно в случаях, когда на фоновой картинке лежит текст. Перестрахуйтесь и пропишите в ячейке с фоновой картинкой цвет фона, на котором будет четко виден текст. Даже если картинка не загрузится, пользователь увидит его на «правильном» фоне.
В конце концов, вы можете установить фон, который будет работать даже в Outlook.

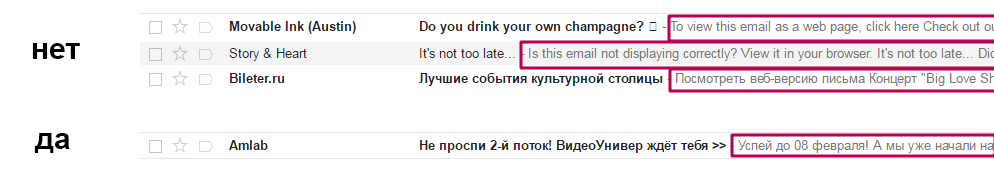
— Узнайте, как создавать видимые и невидимые прехедеры — строки текста, отображающиеся после темы письма. Уберите ссылку на веб-версию и прочую служебную информацию в конец письма, в прехедере она не нужна.

Инструменты, облегчающие работу верстальщика
Верстку, как и любой процесс, можно автоматизировать и упростить. Мы подобрали ресурсы, которые помогут начинающим и опытным верстальщикам.
Фреймворки
1) Zurb Ink
Создатели обещают, что письма, сверстанные с помощью этого фреймворка, адекватно отображаются на любом устройстве и почтовом клиенте, поддерживающем медиа-запросы. Можете начать с шаблонов: простого одноколоночного, с большим баннером, макета с боковой панелью и гибридом из сайдбара и баннера.
2) Kilogram
По словам автора, «шаблон килограмма адаптивен везде». Сам автор – Артур Кох, известный в узких кругах верстальщик. Рекомендуем.
3) Email Framework
Еще один удобный фреймворк для html-писем, который упрощает установку кнопок, изображений и ссылок.
Шаблоны
1) Free Email Templates
Десятки бесплатных шаблонов html-писем.
2) GraphicMail
Сотня готовых шаблонов. Чтобы скачать — активируйте бесплатный аккаунт.
3) Antwort
Набор адаптивных макетов, поддерживающих большинство почтовых клиентов, Outlook и Gmail в их числе.
4) Шаблоны, протестированные на популярных почтовых клиентах.
5) Шаблоны от MailChimp.
Инструменты
1) Установщик кнопок для писем на VML и CSS

Позволяет протестировать письма перед отправкой. Принцип прост: загружаете письмо и смотрите, как оно отображается в разных почтовых клиентах, браузерах и мобильных устройствах.

Помогает создать веб-версию уже готового html-письма.
Посмотреть, почитать, вдохновиться
1) Подборка интересных адаптивных писем
2) Подборка интересных адаптивных писем №2
3) Подборка интересных адаптивных писем №3
3) Блог Артура Коха — о верстке писем, без воды и прописных истин
4) Инструкция по верстке писем от MailChimp (на английском)
5) Учебное пособие по дизайну и верстке писем (на английском)
Памятка верстальщика
— Всегда прописывайте стили внутри тегов;
— Используйте медиа-запросы, сочетая их с резиновой версткой;
— Редактируйте текст в Типографе;
— Ключевую информацию ставьте на первый экран, в gif-анимации — в первый кадр;
— Проверяйте письмо в Outlook и мобильном приложении Gmail — это самые «коварные» почтовые клиенты.
Автор: Константин Шумилов. Sendsay.
Чтобы быть верстальщиком, нужно изучать html и css, если вы хотите быть дизайнером — то веб-дизайн, ну, а чтобы просто писать письма и верстать их по шаблонам, достаточно начальных знаний html и профессиональных в области email-маркетинга.
Что учитывать при создании шаблонов
Создание писем, которые хорошо выглядят на мобильных устройствах, значительно сложнее, чем просто использование специальных CSS. Следует обратить внимание и для другие вещи:
- На мобильных устройствах лучше работают одноколоночные шаблоны не шире 500–600 пикселей. Их проще читать, и даже если в них есть какие-то недоработки, все «косяки» в любом случае выглядят лучше.
- Согласно гайдлайнам Apple, минимальная целевая область кнопок и ссылок должна составлять 44 x 44 пикселя. Нет ничего более «неюзабельного», чем куча мелких ссылок, в которые сложно попасть на небольшом экране мобильного устройства.
- Минимальный отображаемый на iPhone шрифт составляет 13 пикселей. Необходимо учитывать этот факт при создании текста письма — если текст в шаблоне набран меньшим шрифтом, то он будет автоматически увеличен, что может сломать всю вёрстку.
- Письмо должно быть лаконичным, а всю важную информацию следует располагать в его верхней части. Скроллить на тачкскринах пальцем сложнее, чем на десктопе мышкой.
- Если возможно, стоит использовать свойство display:none; для скрытия необязательных элементов шаблона. Кнопки «шаринга» в соцсети уместны на десктопе, но ими не всегда удобно пользоваться на смартфоне.
В процессе прототипирования стоит создавать два скетча или вайрфрейма — один для шаблона, который будет отображаться в десктоп-клиентах и веб-версиях почтовых сервисов, и один для мобильных устройств. Важно проверять, как на разных платформах выглядит призыв к действию, включенный в письмо — видно ли его сразу по открытию письма или пользователю придется для этого скроллить email:

Теперь, после того, как мы рассмотрели некоторые важные вопросы дизайна почтовых рассылок для мобильных платформ, можно перейти непосредственно к различным аспектам их вёрстки.
Вёрстка адаптивного письма без медиа-запросов
Применение медиа-запросов спасает не всегда. Во-первых, многие почтовые клиенты на Android и iOS не поддерживаю медиа-запросы. Во-вторых, такие почтовые службы, как gmail и Yahoo, не поддерживают медиа-запросы в принципе.
Вот еще несколько проблем, которы могут возникнуть при использовании медиа-запросов:
Решение этих проблем с примерами кода и подробными комментариями приведено в статье «Creating a Future-Proof Responsive Email Without Media Queries». Русский вариант статьи опубликован на ХабраХабре, в июне 2015 года. В основе методов, описанных в статье, лежит применение CSS-стилей, поддерживаемых большинством существующих устройств и почтовых клиентов. В июне-июле 2015 года вышли статьи-дополнения от Артура Коха, с учётом русских почтовиков и подробными комментариями (первая статья, вторая статья).
Вопрос о том, стоит ли использовать media queries (медиа-запросы) стоит решать с маркетологом. Именно он может дать информацию о том, на каких устройствах чаще всего просматривают почту клиенты вашей компании. Если большая часть рассылок просматривается на устройствах и в клиентах, которые не поддерживают медиа-запросы, стоит обходиться без них (по возможности) или использовать готовые протестированные шаблоны, которые с большой вероятностью будут правильно отображаться в большинстве почтовых клиентов.
Что такое email-письма, оптимизированные под мобильные устройства?
Оптимизированными email-письмами можно считать те, которые легко читаются на всех мобильных устройствах.
Да, согласен, это упрощенное определение. Но это все, что мы должны знать и в чем большинство из нас нуждается.
В чем разница между адаптивными письмами и оптимизированными под мобильные устройства?
Да, существует техническая разница между ними.
Для тех из вас, кто любит во всем разбираться, опишем подробнее.
- Адаптивные письма
Существует разница при просмотре письма на мобильных устройствах и на компьютере.
Мобильные устройства при открытии электронной почты используют так называемые «медиа-запросы», чтобы настроить расположение информации в электронном письме (размер шрифта, изображений и кнопок); а в некоторых случаях они даже могут быть использованы, чтобы скрыть или даже заменить контент.
Это означает, что, по факту, есть две версии электронной почты – компьютерная версия и мобильная версия. Исходя из того, где сообщение было открыто, ПК или мобильное устройство, код автоматически адаптируется и оптимизирует письмо под определенный размер экрана устройства.
- Письма, оптимизированные под мобильные
Дизайн таких писем исправно работает как на ПК, так и на мобильных устройствах. Там нет конкретного кода HTML / CSS для настройки содержания или размеров изображений между этими двумя платформами.
Письма, оптимизированные под мобильные, обычно выглядят при открытии аналогично письмам на компьютере, но их размер может быть уменьшен в два раза.
Большинство сервисов по автоматической рассылке электронных писем делают шаблоны уже по умолчанию мобильно оптимизированными, как например Getresponse, услугами которого я пользуюсь при рассылке своих писем.
Тем не менее, даже с помощью специального мобильно шаблона, ваши письма могут не открываться на мобильных устройствах должным образом.
Вам никто не скажет, что нужно уменьшить ваши заголовки, чтобы они были размером менее 30 символов.
Или, что нужно оптимизировать сниппет письма, чтобы открываемость была намного выше.
Или, как разбить содержимое, чтобы захватить читателя в первые 3 секунды просмотра.
Ниже приведены советы, как вы сможете повысить отклик читателей на вашу рассылку, и тем самым увеличить продажи.
Мои 7 секретов по созданию мобильно оптимизированных электронных писем помогут вам сделать это — повысят скорость ответной реакции ваших читателей и, несомненно, увеличит ваши продажи.
Квазимобильный дизайн: как сохранить ориентацию на владельцев десктопов и не упустить мобильных пользователей
Как отмечалось выше, почти четыре пятых B2C-брендов сохраняют дизайн email-контента, ориентированный на владельцев стационарных ПК. К его основным признакам относятся использование большого количества текста и фотографий, верстка в две колонки или больше, маленькие элементы навигации и ссылки, адаптированные для нажатия с помощью курсора мыши. Однако некоторые компании открыли для себя квазимобильный дизайн.
Квазимобильный дизайн является комбинацией мобильной и стандартной версий страницы. К его признакам относится использование больших фотографий и конверсионных кнопок. Однако заголовок, блок навигации, футер и некоторые другие элементы остаются такими, какими их хотят видеть пользователи гаджетов с большими экранами. Иными словами, маркетологи отказываются от полного редизайна email-сообщения, однако адаптируют к нуждам пользователей некоторые его элементы.
По данным ExactTarget, около трети B2C-компаний уже используют квазимобильный дизайн. Однако в ближайшее время им придется внедрить адаптивную верстку или мобильную версию рассылки. Владельцы гаджетов с маленькими экранами вряд ли готовы мириться с полумерами, поэтому данный подход можно использовать только в качестве временного шага.
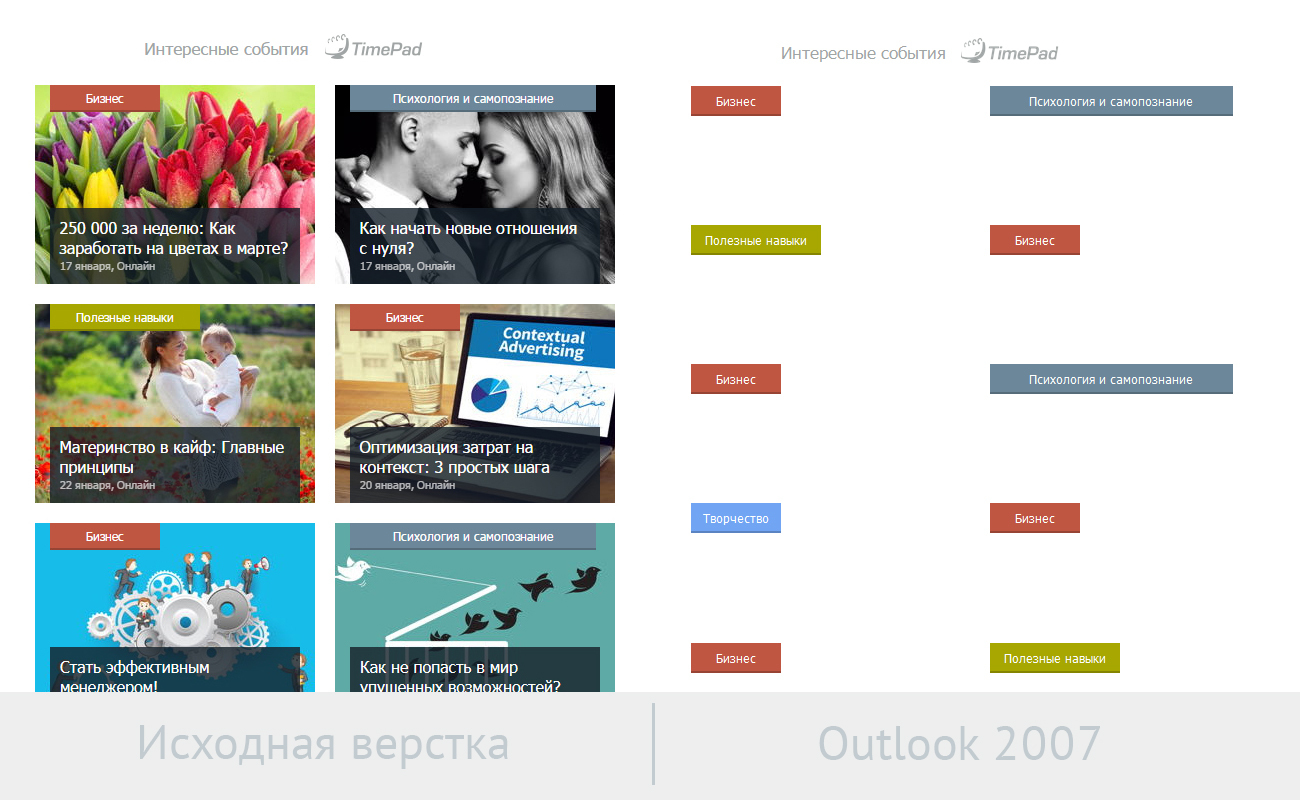
6. Инверсия элементов писем для мобильных
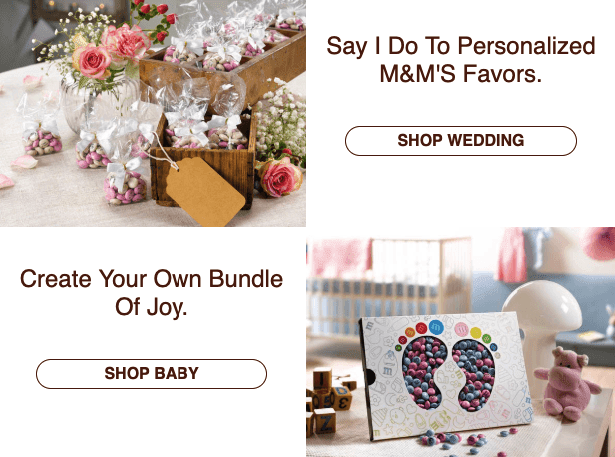
При создании модулей контента товаров мы можем инвертировать некоторые элементы этих модулей. Обычно мы это делаем, чтобы разнообразить email.

Но на мобильных экранах это будет выглядеть так себе. И может даже сбивать с толку: элемент, который в десктопной версии находится слева, на мобильном экране окажется над элементом, который на компьютерах отображается справа. Именно поэтому многие маркетологи просто придерживаются обычного порядка: изображение товара, описание, цена, кнопка CTA.
Чтобы создать с помощью Stripo адаптивный шаблон и при этом разнообразить дизайн, вам нужно:
перетащить в шаблон структуру с двумя колонками;
создать модуль контента вашего товара;
включить кнопку “Инверсия контейнеров на мобильном”.

Важно отметить:
Инверсия работает только для структур с двумя колонками.